Browserify - Gerenciamento de Módulos estilo Node.js no browser

Hoje em dia qualquer aplicação decente utiliza algum tipo de gerenciamento de módulos JavaScript, seja padrão AMD ou CommonJS. Ter um gerenciamento de módulos nos dá uma infinidate de vantagens no desenvolvimento de grandes aplicações JavaScript, seu código fica muito mais organizado, reutilizável, escalável, com controle dependências perfeito, padronizado, além de outras vantagens.
No lado do browser tenho utilizado o padrão AMD (através do RequireJS) em alguns projetos já alguns anos, nunca tinha utilizado o padrão CommonJS no browser, mas agora com o Browserify é possível desenvolver módulos estilo Node.js para rodar no browser ;)
O que é Browserify?
Browserify é uma ferramenta Node.js desenvolvida por um cara muito inteligente/doido chamado James Halliday(substack), com o Browserify podemos escrever nossos módulos igual nós escrevemos os módulos de Node.js, mas ele irá rodar no browser, ou seja, usamos o padrão CommonJS que é utilizado no Node.js, mas para rodar no browser.E o mais legal podemos escrever um módulo que rodará tanto no Node.js quanto no browser, além de também poder usar módulos do npm.
Resumidamente o que o Browserify faz é: ele analisa seus módulos procurando as dependências recursivamente(os 'require(...)') gerando um único arquivo JavaScript com todos os módulos empacotados para rodar no browser.
Instalando o Browserify
Para instalar basta rodar um npm install e pronto.
Obs: É claro que antes você deve ter o Node.js instalado ;)
Criando um módulo
Para criar um módulo fazemos do mesmo modo que no Node.js, pois o Browserify utiliza o padrão CommonJS.
O módulo será o que tiver na propriedade module.exports ou exports(que é o mesmo que module.exports).
Veja este exemplo que cria um um módulo chamado Poder, está expondo em module.exports o constructor Poder:
Veja outro exemplo de módulo chamado 'qualquerCoisa', exportando propriedades e métodos em exports:
Utilizando os módulos criados
Para utilizar os módulos criados, basta utilizar o require passando o caminho/id do módulo,
o algoritmo que resolve o módulo é o mesmo utilizado no Node.js, falando basicamente, se ele não encontrar no diretório especificado então busca no diretório node_modules atual senão encontrar então busca no diretório pai node_modules e assim sucessivamente até encontrar ou gerar um erro caso não exista o módulo.
Utilizando o módulo 'qualquerCoisa'
Utilizando o módulo 'Poder' dentro de outro módulo chamado 'Personagem'
Veja outro exemplo de um arquivo principal 'app.js' que depende de outros módulos
Utilizando módulos do npm
Para utilizar os módulos que estejam publicados no npm basta instala-los e fazer um require do módulo.
Por exemplo, utilizar jquery que está publicada no npm:
instalar
Ao instalar, jquery ficará no diretório
node_modules/jqueryde seu projeto.
Obs:--save é para o npm colocar no 'package.json' jquery sendo uma dependência-
utilizar
Build dos módulos
Depois que os módulos foram criados é necessários fazer um build deles com o Browserify,
que irá gerar um único arquivo com todos os módulos juntos pronto para serem executados no browser.
Para gerar basta executar o comando browserify dizendo qual o arquivo de 'partida' (é o .js principal de sua aplicação) e o nome do arquivo que você deseja que ele gere, o Browserify a partir do arquivo de partida, irá analisar todas as dependências recursivamente e irá gerar um único arquivo.
Supondo que o arquivo principal seja 'js/app.js' e o arquivo de saída seja 'pacoteComTodosModulos.js'
o comando ficaria assim:
Aṕos o build você poderá utilizar seus módulos no browser, é só chamar o arquivo de saída no seu html.
Exemplo:
Minificando
Uma coisa legal de se fazer é minificar o arquivo de sáida deixando ele ainda menor,
para isso podemos utilizar o uglify-js.
Minificando a saída do Browserify com o uglify-js:
Depurando os módulos
Como o arquivo final é apenas um arquivo contendo todos os módulos, fica ruim depurar todos os módulos em um unico arquivo,
para resolver isso basta colocar a opção --debug na hora de fazer o build, com isso o Browserify irá gerar os
Source Maps fazendo que o navegador possa identificar cada módulo em um único arquivo, apesar de tudo estar em um unico arquivo o navegador interpreta como eles estivessem separados.Mas o ideal quando você for colocar em produção é deixar sem os Source Maps para que o arquivo fique menor.
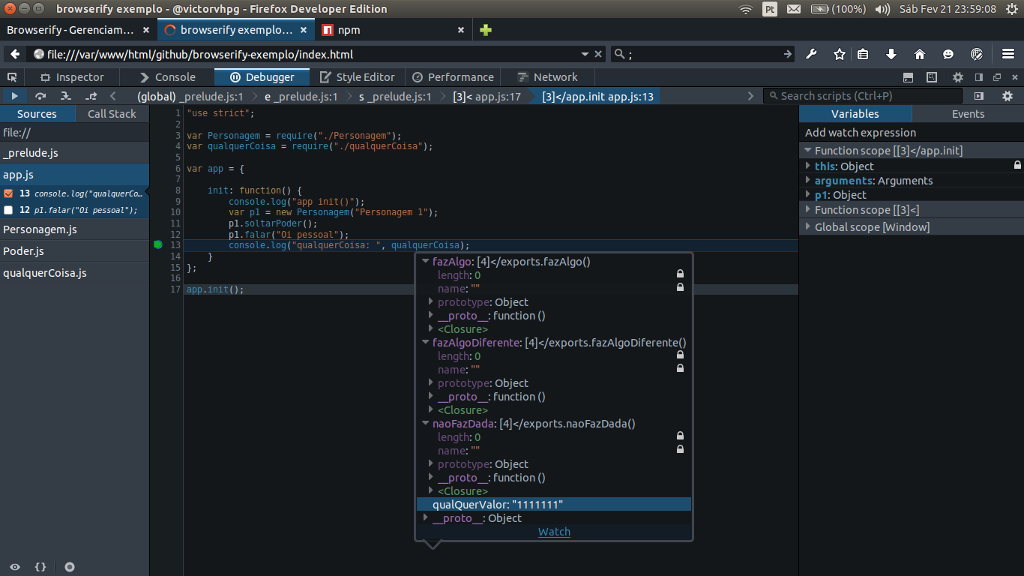
Veja os Source Maps em ação:
No Firefox:

No Chrome:

No IE:

Automatizando o build
Se você alterar algum módulo você terá que dar outro build para refletir esta mudança no arquivo de saída.
Mas como fazer isso toda hora é uma tarefa cansativa, existe algumas soluções que automatizam esse processo,
por exemplo watchify fica monitorando seus módulos e quando você realiza alguma alteração em algum módulo ele automaticamente faz outro build atualizando o arquivo de saída.
Rodando o watchify para gerar build automáticos:
Exemplo rodando
Para visualizar estes exemplos rodando acesse: Exemplo
Conclusão
O uso do Browserify, torna possível o uso de módulos no padrão CommonJS no browser e se você já usa este padrão no Node.js
então poderá usar só um padrão de módulo tanto no lado do servidor quanto no lado do client/browser.
O uso do Browserify já está bastante difundido na comunidade JavasScript, por exemplo só no área de games tem vários módulos com suporte à Browserify, veja esta lista: Lista de Módulos para Games com Suporte à Browserify.
Eu só mostrei o básico do uso do Browserify, ele possiu várias outras caracteristicas, caso você deseja aprender mais, acessa o github do Browserify.