Build de módulos AMD com RequireJS

Hoje vou demostrar como fazer o build de módulos javascript escritos no padrão AMD - Asynchronous Module Definition, utilizando RequireJS.
Por que fazer o "build" dos módulos ?
Grandes aplicações javascript possuem vários módulos,
quando nós estamos em um ambiente de desenvolvimento o ideal
é deixar estes módulos em arquivos distintos, para tornar o desenvolvimento
destes de fácil manutenção, organizado, isolado, dentre outros benefícios.
Ao manter os módulos separados, quando a aplicação rodar, o navegador irá fazer uma requisição
para cada módulo solicitado.
Já em um ambiente de produção o ideal é ter
menos arquivos possível (menor o número de requisições), ou seja,
deixar todos os módulos "empacotados"
e ainda minificar estes módulos. Com os módulos "empacotados"
em apenas um arquivo e ainda minificados, o número de requisições, e o total de tráfego da rede será diminuído, também por consequência a aplicação será carregada mais rápido pelo cliente.
Quem faz build dos módulos?
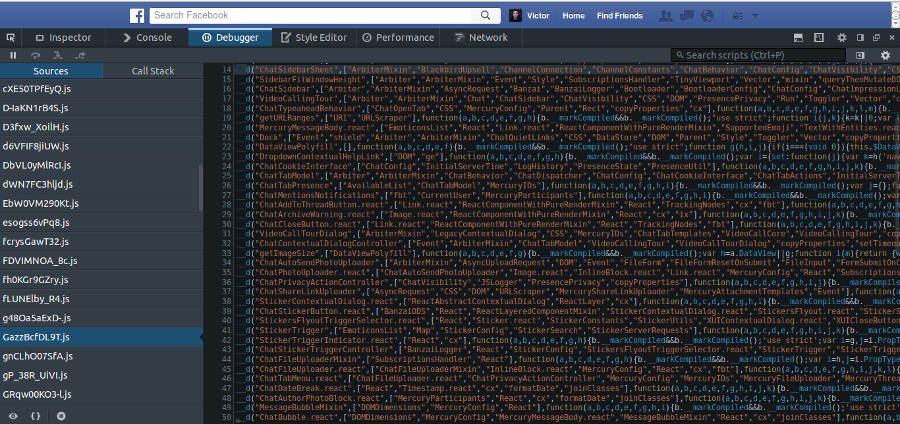
Várias aplicações fazem builds de seus módulos, por exemplo o Facebook, possui vários arquivos com vários módulos "empacotados".
Conhecendo o r.js
Para fazer este "build" existem várias ferramentas e várias maneiras, quando desenvolvemos nossos módulos javascript no padrão AMD, também temos a disposição várias maneiras de fazer este empacotamento, e uma delas é utilizar a ferramenta de otimização chamada "r.js" que o próprio RequireJS dispõe. O "r.js" pode realizar as seguintes tarefas:
- Empacotar os módulos em um único arquivo e minificá-los usando UglifyJS ou Closure Compiler
- Também é capaz de otimizar o CSS da aplicação, mas isso não será abordado neste post.
Instalando o r.js
Para instalar o r.js, basta instalar o RequireJS e pronto, o r.js já vem junto.
Após a instalação global, o comando "r.js" estará disponível no terminal. No windows o comando será "r.js.cmd".
Obs: É claro que é necessário ter previamente instalado o Node.js ;)
Usando o r.js
Para usar o r.js nós precisamos ter uma configuração do build, isso pode ser feito direto no terminal, ou podemos criar um arquivo com estas configurações. O r.js possui muitas opções de configuração eu só vou demonstrar o básico para poder gerar o build.
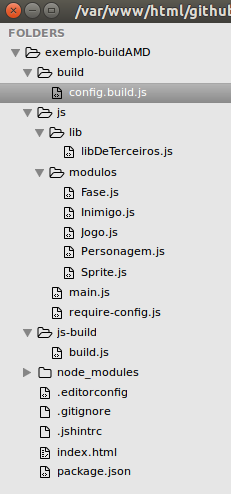
Vamos criar o arquivo de configuração de build chamado "config.build.js", tendo uma estrutura de projeto
da seguinte maneira:

Algumas opções:
- mainConfigFile - arquivo onde está a configuração do requirejs
- baseUrl - base dos modulos, a partir de onde o arquivo de configuração do build está.
- name - modulo 'principal, a partir deste módulo que o r.js irá fazer o build, ele pega todas as dependências recursivamente a partir deste módulo.
- out - local onde será gerado o build.
- onBuildWrite - método chamado antes do build de cada módulo.
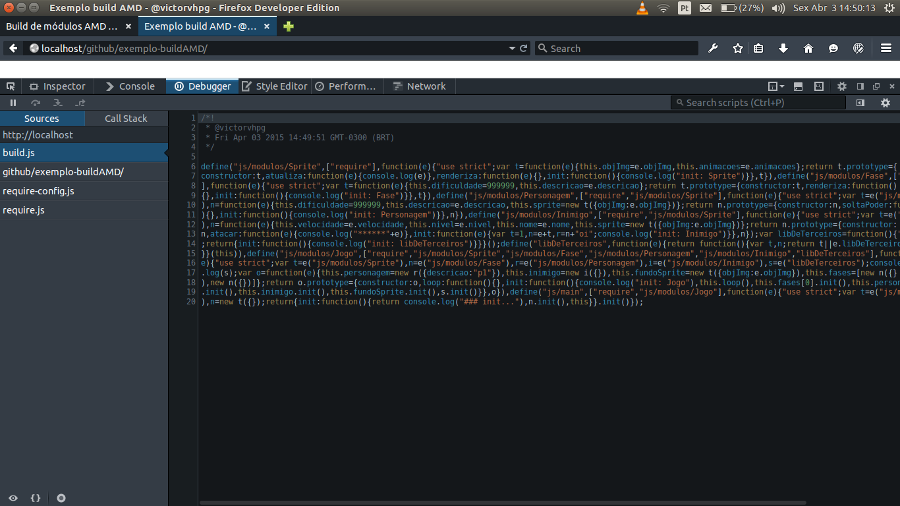
Veja o resultado final:

Veja rodando: [demonstração]
O r.js também pode ser executado num programa Node.js
veja este exemplo:
Conclusão
Se você desenvolve javascript de uma maneira organizada, com certeza usa algum padrão de módulo para organização do código, e se você usa o padrão AMD (Asynchronous Module Definition), o r.js é ideal para "empacotar" módulos da aplicação.