Automatizando tarefas nas páginas com PhantomJS

PhantomJS básicamente é um browser sem interface gráfica com engine WebKit(ou seja similar ao Safari e Chrome antes do Blink), que você roda em background e manipula via uma API JavaScript, com ele é possível fazer várias tarefas automatizadas, como as seguintes:
- Testes automatizados: Realizar testes sem ter que abrir um browser e ainda utilizando algum framework de teste JavaScript como Jasmine, QUnit, Mocha entre outros. Já existem ferramentas que usam o PhantomJS por baixo para facilitar testes, por exemplo o CaspeJS
- Monitoramento de requisições: Interceptar qualquer requisição que uma página faça sendo possível fazer analises de performace, tempo de carregamento, e outras coisas relacionadas ao tráfego de rede de uma página.
- Navegação automatizada: Acessar e manipular qualquer elemento de uma página (css, javascript, SVG, Canvas, DOM) sendo possível também navegar entre páginas num processo todo automatizado.
- Screenshot de páginas: Realizar um screenshot de qualquer página web, sendo possível salvar este screenshot tanto como imagem ou PDF, logo podemos usar pra gerar algum relatório em PDF usando apenas HTML!!!!
- Uso malicioso: Isso não vem ao caso.
Casos de uso
Abaixo alguns projetos que usam PhantomJS de alguma forma:
- Bootstrap
- CodeMirror
- Ember.js
- Grunt
- Modernizr
- YUI3
- Zepto
- Durandaljs
- Veja mais +
Baixando o PhantomJS
Não há necessidade de instalar o PhantomJS, apenas é necessário baixar o executável, colocar em algum diretório e pronto, depois você já pode usá-lo.
Baixe o PhantomJS aqui: http://phantomjs.org/download.html
Como usar
Para executar alguma tarefa no PhantomJS é necessário criar um arquivo javascript e depois fazer o PhantomJS executar este javascript, a maneira de executar o PhantomJS pode ser direto pelo prompt de comando ou através de alguma linguagem que chame o
processo do PhantomJS para ser executado.
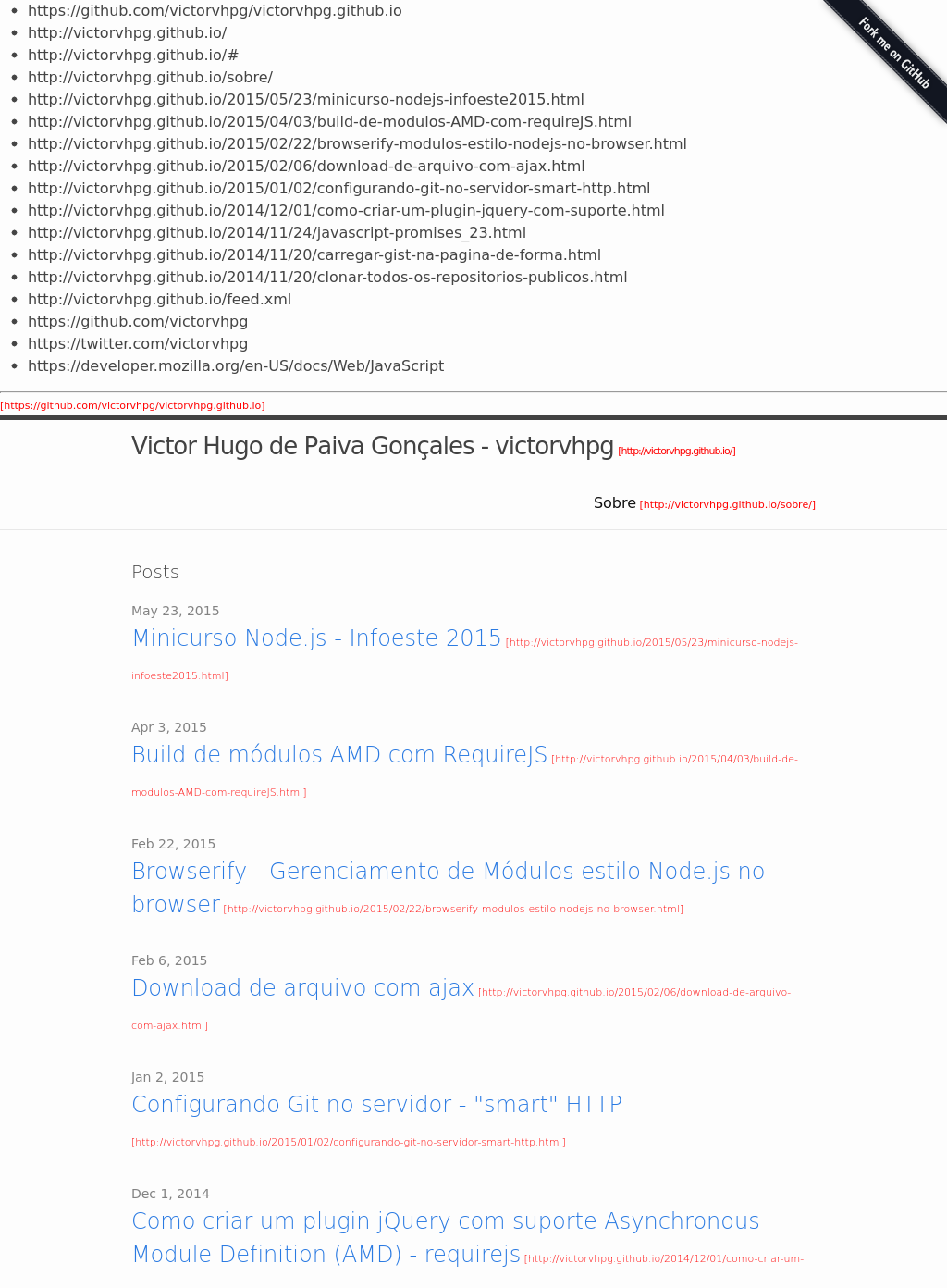
Por exemplo, vou criar um arquivo javascript que acessa algum site e extrai alguma informação, neste exemplo estou acessando meu blog pegando os links que estão na página inicial e gerando um screenshot após ter colocado todos os links numa lista
no topo e ter deixado em vermelho a url dos links ao lado de cada link na página.
Veja como ficou o código:
O resultado desta execução será uma imagem "pagina.png", veja como ficou:
Executando via prompt de comando/terminal
Para executar o PhantomJS, via prompt, abra seu terminal de comando e entre no diretório onde você baixou o PhantomJS, e execute o seguinte comando:
Obs: você pode configurar seu PATH para o comando PhantomJS para não ter que ir toda hora no diretório
Executando via uma aplicação Node.js
Para executar o PhantomJS via node, só é preciso chamar o processo do phantomjs com o método exec ou spawn passando o caminho do arquivo js, por exemplo:
Conclusão
PhantomJS oferece uma API muito simples de usar, e suas capacidades de automatizações de tarefas como se tivesse num browser ajuda muito, seja para testes, análises, geração de PDF/imagem ele é muito útil, vale a pena usar ele.